During my stay in the UK to attend the MA at Goldsmiths, I bought two small plants to keep myself company. Surprisingly enough, they names were Mint and Thyme. But I had one major issue: when I had to come back to Italy for a little break, I had nobody that could water the plants for me.
Arduino to the rescue!
Thanks to Eevi's project, I knew that I could use a water pump with arduino, so I started looking for more tutorials on the topic. Turns out it's a fairly straightforward thing to do, and it can also be quite cheap if you manage to recycle an old motor and 3d print the actual peristaltic pump.
Bill of materials
If you already have an Arduino and some cables, we're talking of about 20€ in total.
- Peristaltic pump: Peristaltic Pump, Yosoo
- PVC Pipe, 4mm diameter: 4mm ID x 6mm OD Clear PVC Tubing Pipe Hose
- Arduino Uno
- 1 Channel Relay, like this one
- Jumper cables
- For a cleaner result, terminal sockets like these
Getting the pump to work
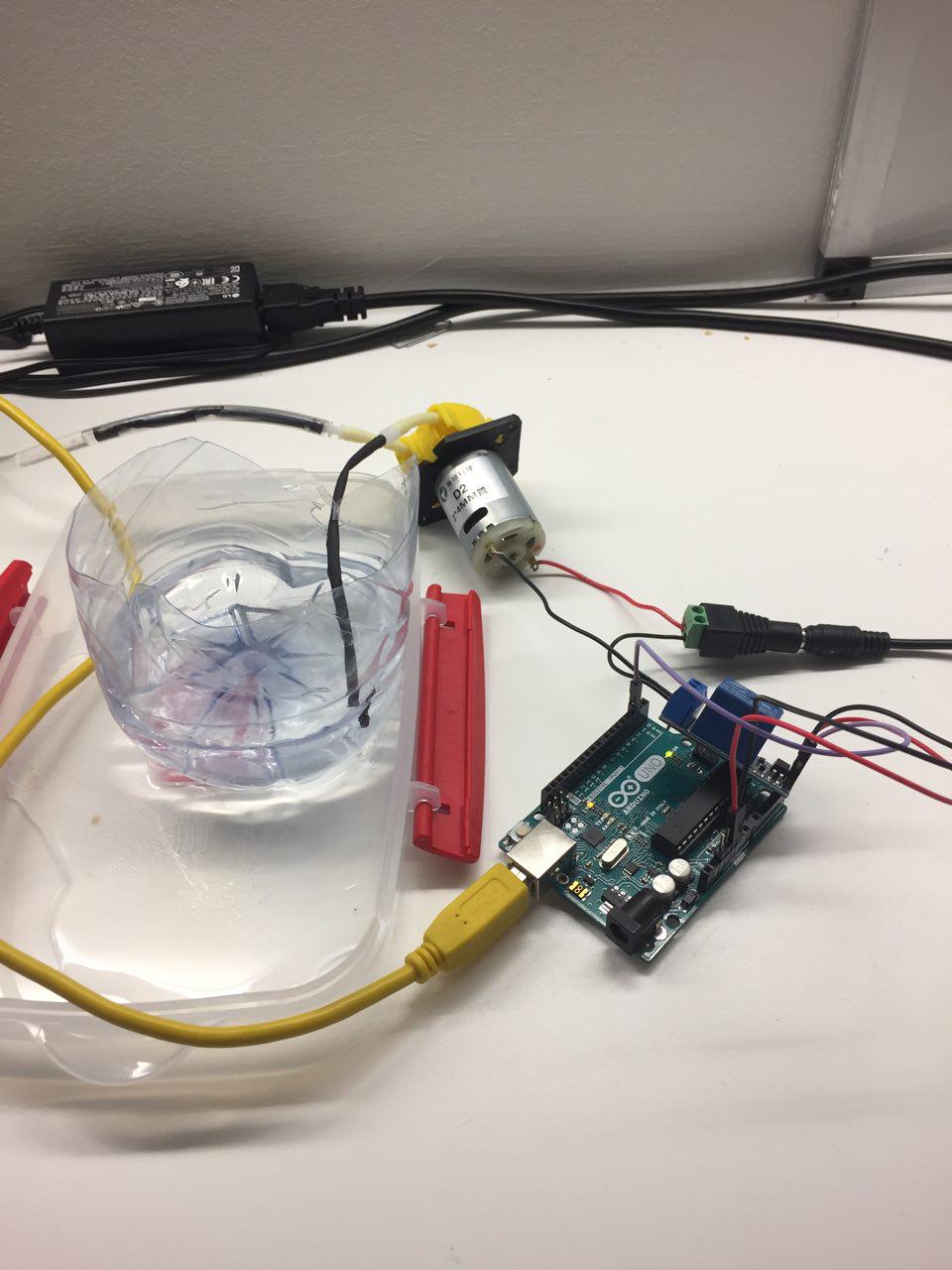
In my case, getting the peristaltic pump to work required a bit of "hacking". Nothing too complex, but when I tested the pump plugged to the 12V power supply and connected to two glasses of water, I saw that something was not working fine. I could hear the motor shaft spinning, but the water was not flowing into the tubes. So after watching a few videos and getting to understand how the actual pump worked, I disassembled it and I noticed that the three inner rollers were not rotating with the motor. So I rearranged their position in a narrower way - I pushed them further against the motor shaft so that its rotation would transfer to them.
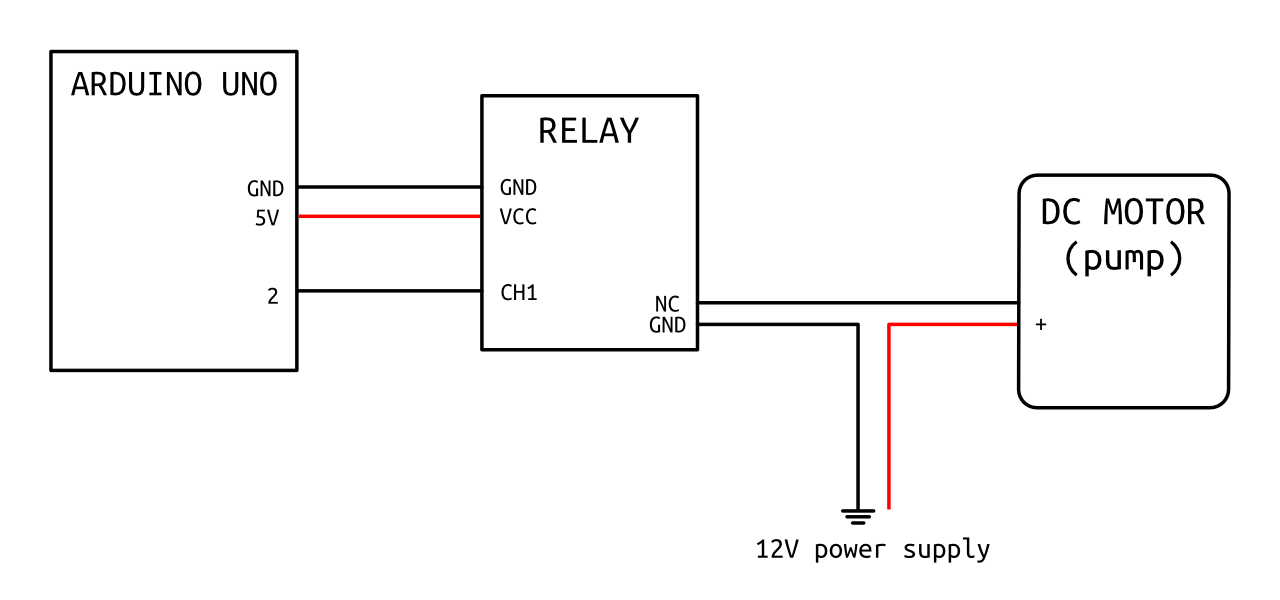
Schematics

Code
(see the original gist [here](https://gist.github.com/vvzen/afd14c138096d49fc47edfa89afce588) if indention seems off)Working setup
As you can see from the photo, I'm also using heat shrink tubing (black) together with the PVC tube (transparent). For some reason, probably due to the not so great quality of the pump, it was not sucking enough water just using the 4mm tube, so I had to put a little bit of heat shrink tubing to bridge the pump to the PVC.